Phaseとは?
Phase(フェイズ)は、ブラウザでデザインからアニメーションまで直感的に制作することができるツールです。


簡単に言うと、Figmaにタイムラインアニメーション機能が付いたようなイメージで、以下のような特徴を持っています。
- ブラウザで動作する(今のところデスクトップツールはありません)
- ペンツールやシェイプツール、マスクなど、一般的なデザインツールに近い操作体系
- タイムラインとキーフレームによるアニメーション
- 招待したメンバーと共同編集ができる
- SVGやLottie、dotLottie(.lottie)、画像ファイルのインポート
- MP4、Gifアニメ、Lottie、dotLottie(.lottie)形式のエクスポート
Phaseを始める
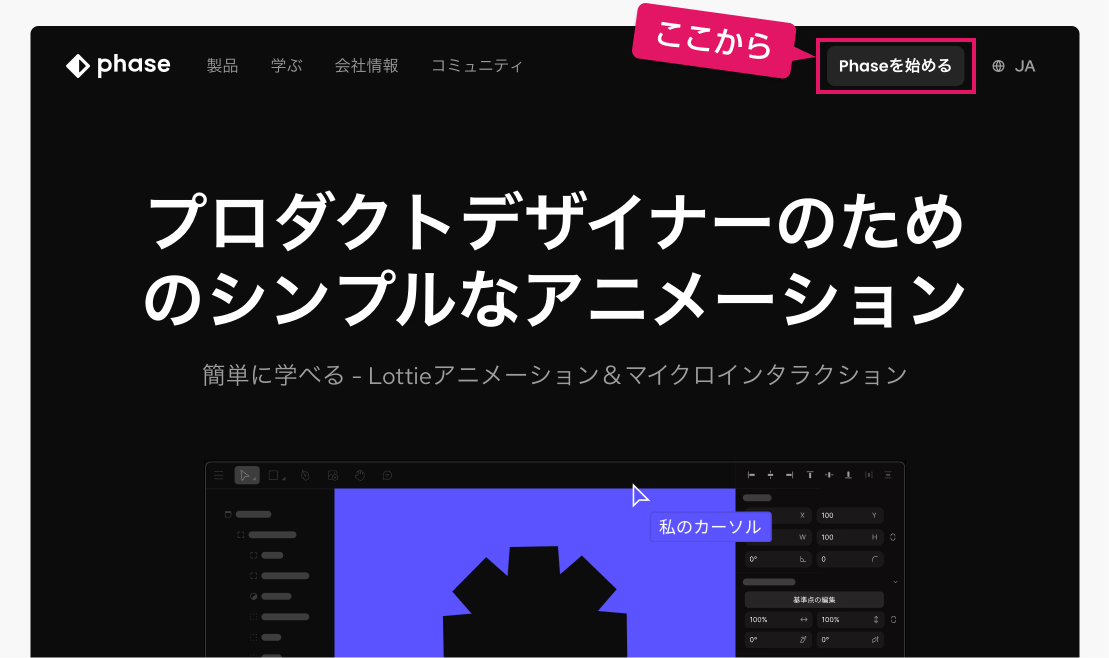
Phaseを使うには、まず公式サイトにアクセスし、「Phaseを始める」をクリックして、アカウントの作成に進みます。

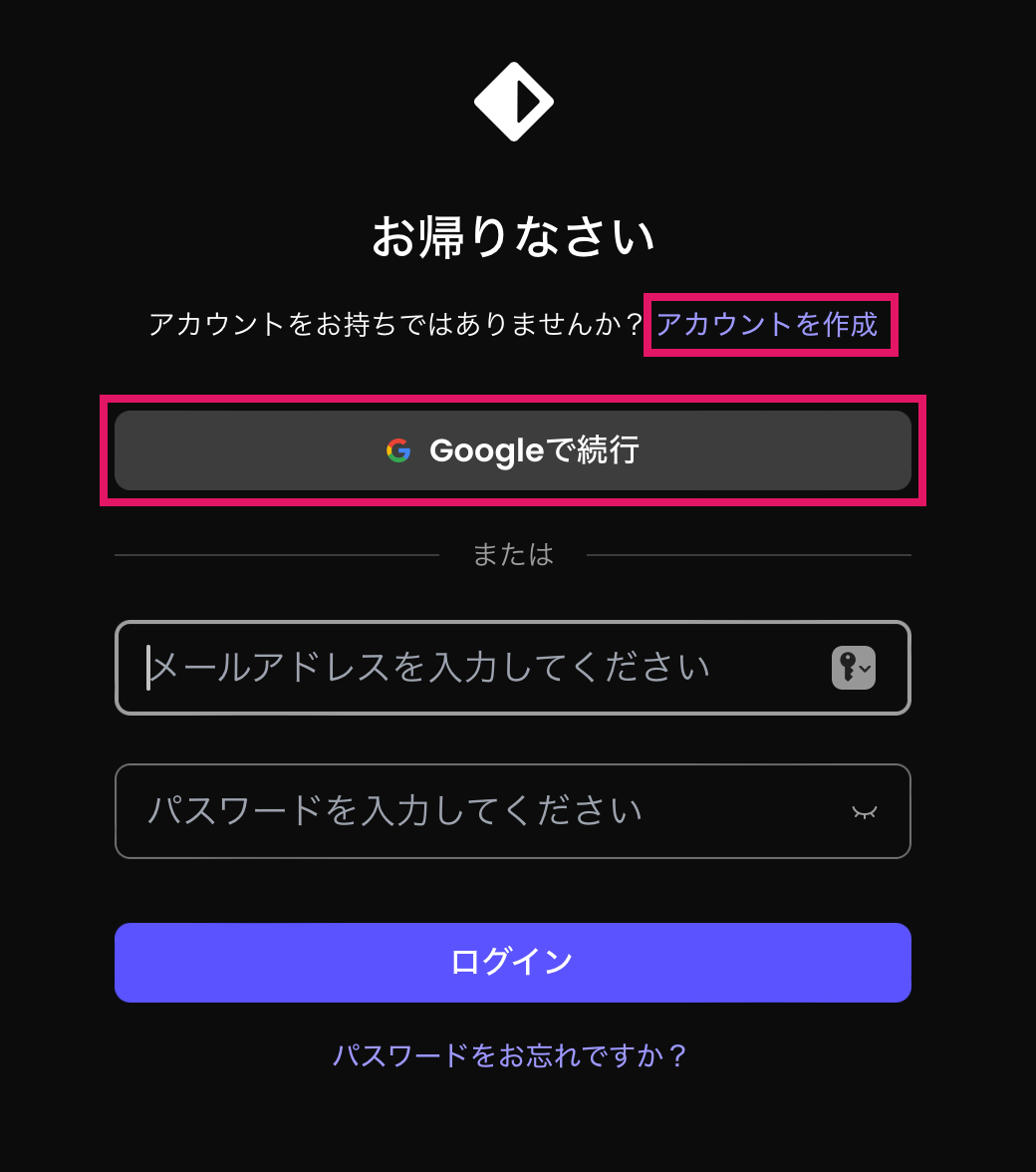
次に、「アカウントを作成」もしくは「Googleで続行」をクリックし、流れに沿って進んでPhaseにログインできるようにします。

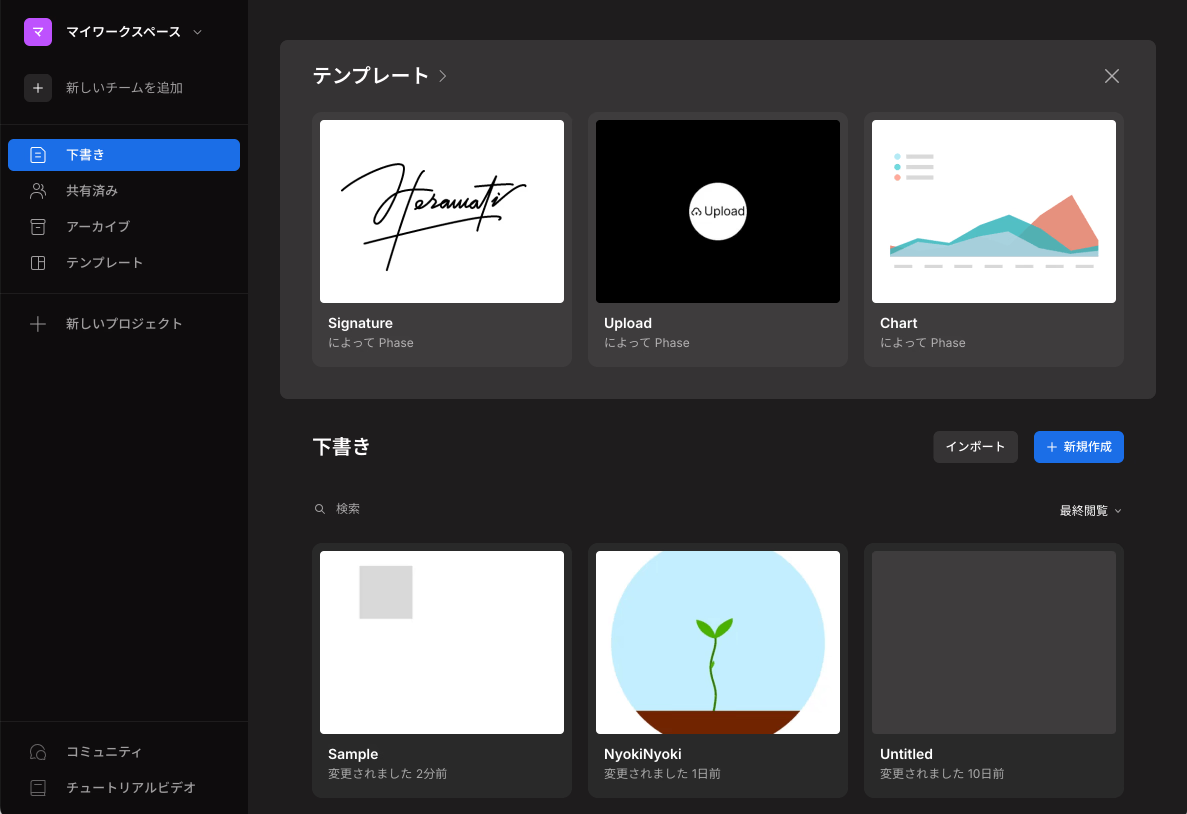
Phaseにログインすると、まずダッシュボードが表示されるので、ここからチュートリアルビデオを見たり、下書きを作成することができます。

ダッシュボードから「新規作成」をクリックして、編集画面を開きます。
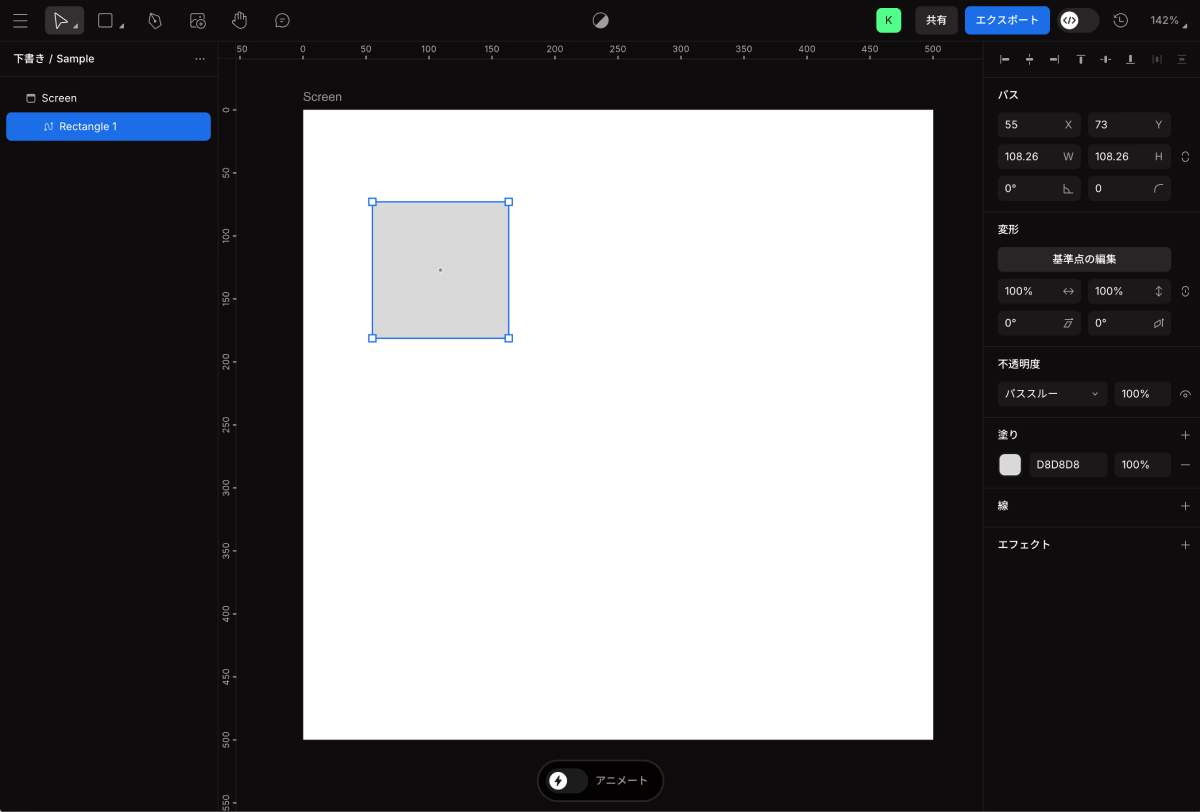
Figmaを触ったことがあるような方であれば、すんなり使えるようなツール群になっています。

画面下部にある「アニメート」トグルボタンをクリックすると、アニメートモードに切り替わります。

Phaseの始め方や、各種インターフェースの詳しい説明は、公式ドキュメントをご確認ください。

Phaseでアニメーションを作る
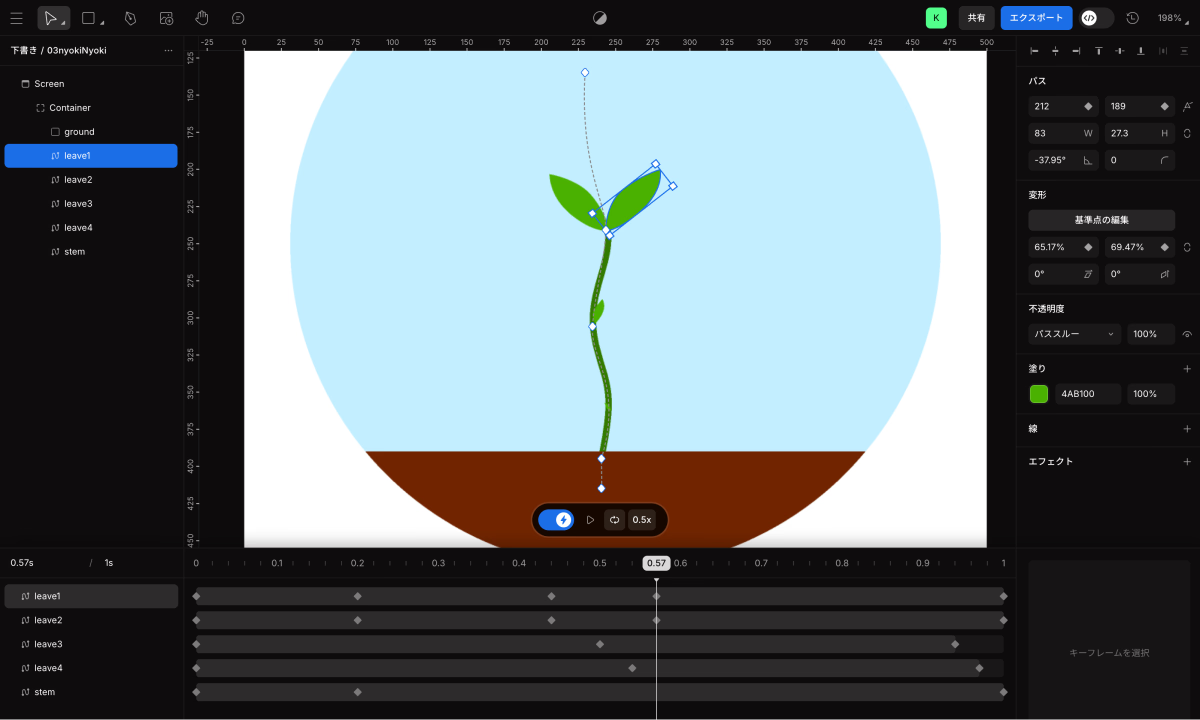
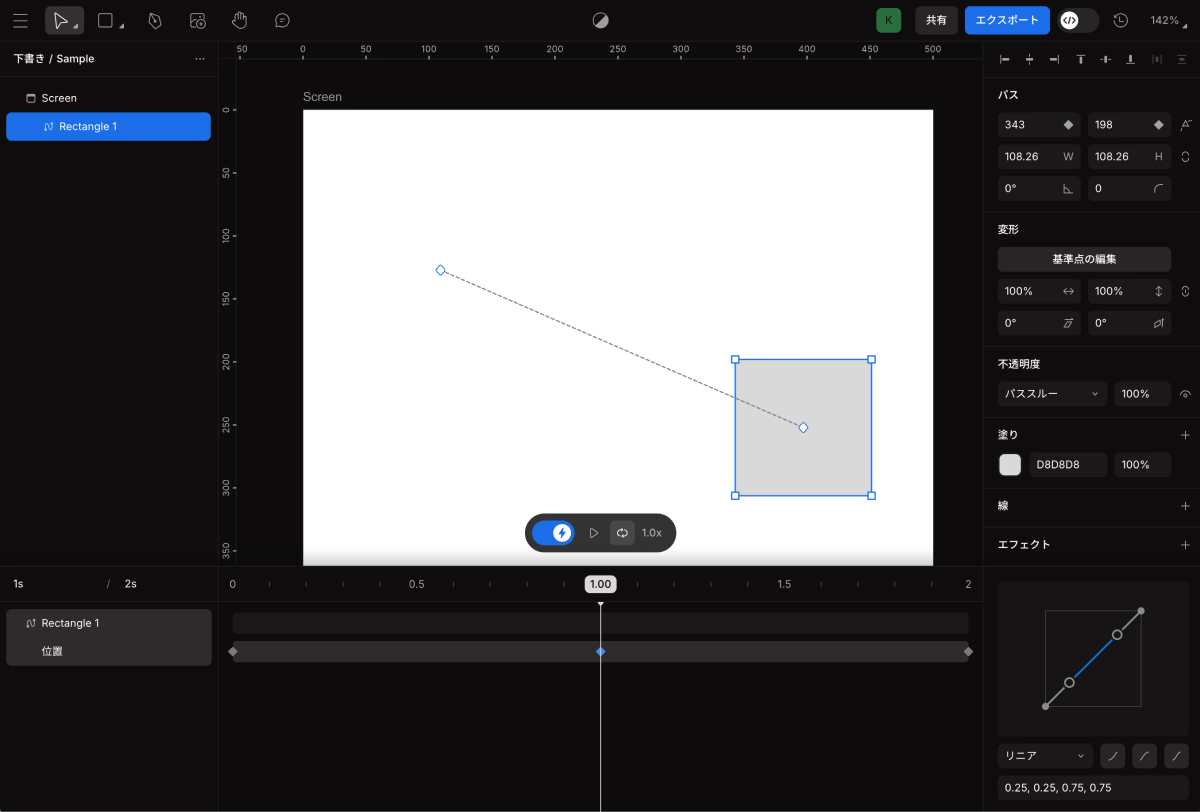
アニメートモードに切り替えたら、画面下にタイムラインが表示されます。
例えばタイムラインを1秒の位置まで動かし、次に動かしたい要素を移動させると、自動的にキーフレームが追加されます。これだけでシンプルなアニメーションを作ることができます。

動きを追加する場合は、要素の位置や幅・高さ・回転など、変化させたいプロパティに手動でキーフレームを打ちつつ、タイムラインを移動させて、アニメーションを調整していきます。
このあたりは、After Effectsに近い操作感かと思います。

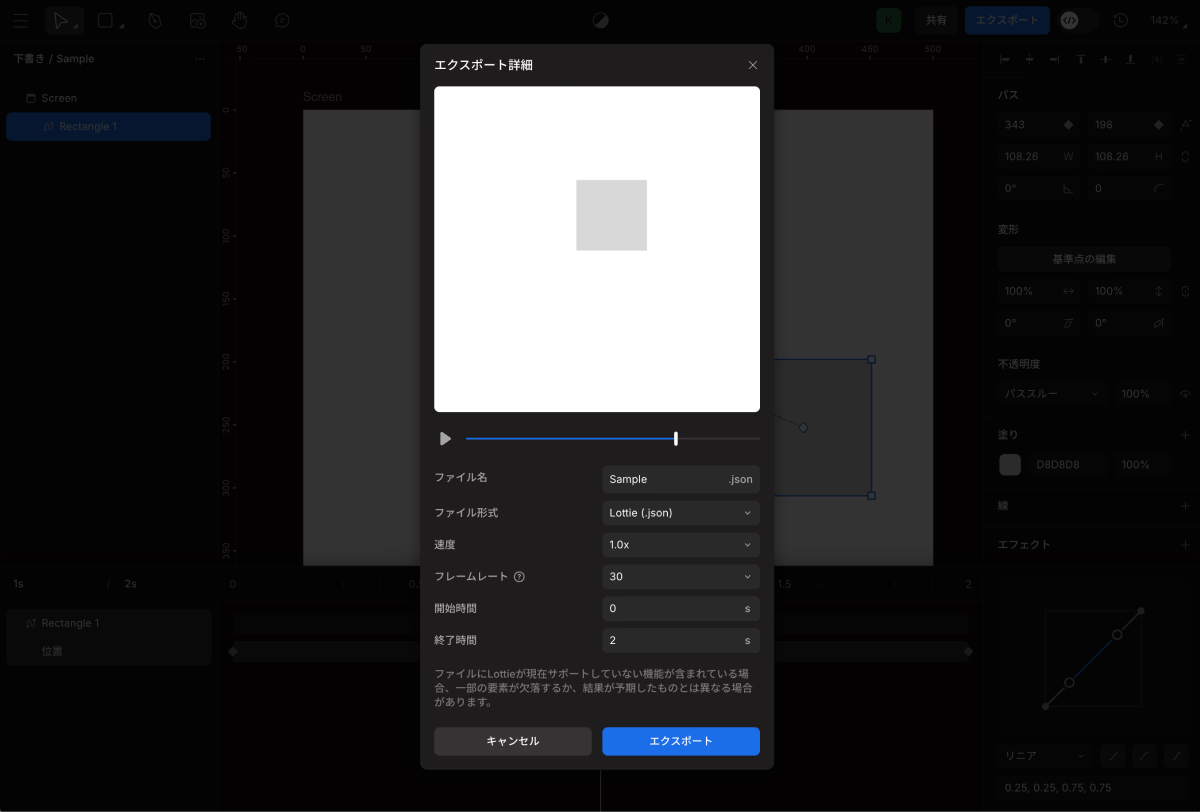
アニメーションが完成したら、画面右上にある「エクスポート」ボタンをクリックすると、エクスポート詳細画面が表示されます。

この画面で、MP4やGifアニメ、Lottieなどの書き出し形式や、フレームレート、再生速度などを選択して、アニメーションファイルとして書き出すことができます。
単純なオブジェクトの移動や拡大、回転などはCSSアニメーションで実装することができますが、以下のような有機的な動きや、手書き風の表現などはLottieアニメーションが得意なところです。
Lottieアニメーションの実装方法については、こちらで解説しています。

Phase Japan Meeting 01
先日、Phase日本語版のリリースを記念したオンラインイベントが行われました。

そこで、上に表示した植物ニョキニョキアニメーションの作り方もご紹介しているので、よければこちらもご覧ください。
Lottieアニメーションを作る方法はいくつかありますが、ブラウザさえあれば制作できて、機能が絞られている分、Phaseはかなり使いやすいツールだと思います。
2024年9月現在、無料で使える(将来的には有料プランに移行する予定だそうです)ので、Lottieアニメーションを始めてみるのにちょうど良いかもしれません。
では、素敵なアニメーションライフを!